ライトな記事のブログサムネイルを簡単に作れるよう、自分用のサムネ画像メーカーを作ってみました。
なんと、写真素材サイトUnsplashの画像をランダムでひっぱってきてくれる機能付きです。
こんな感じの画像がものの1分で作れます。

※似たようなサービスが他にたくさんあるとは思いますが自分でやってみたかったのです。
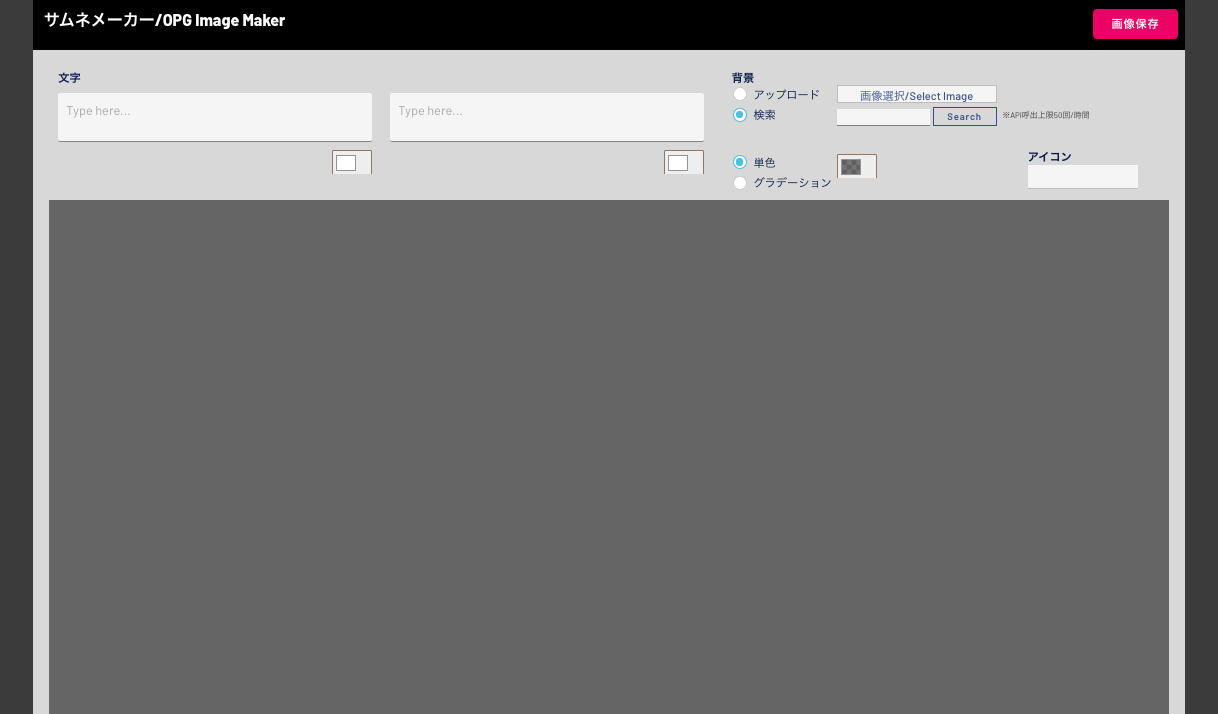
画面はすごく簡素です。

フォントサイズの指定はなく、左上から順に
- 大きい文字の入力欄
- 小さい文字の入力欄
- 背景画像の指定(アップロード)
- Unsplashからのランダム検索
- 背景色の指定(単色、グラデーション)
- アイコン検索(規定のアイコンのみ。色や位置の指定不可)
となっています。文字だけはドラッグで位置調整が可能です。
右上の画像保存ボタンでダウンロード可能です。
中間保存などはない、その場限りで利用するサービスです。
利用はこちらからどうぞ。
制作裏話(Bubble利用者向け)
少し前に作ったアイコンエディターの亜種です。
使ったプラグインは以下の通り。
- Air Color Picker
色選択に利用 - Draggable Elements
テキストオブジェクトのドラッグ移動に利用 - Element To PNG
画像のローカル保存 - Iconify
アイコンの動的表示切り替えに利用
検索ロジックはアイコンエディタの記事に書いてます。 - Instant Text
入力欄からテキストオブジェクトへのリアルタイムでの文字反映を実現 - Simple Unsplash(Only Random)
Unsplashからのランダムでの画像取得に利用
と、いったところです。
このUIでレスポンシブ対応はかなり骨が折れそうだったため、固定幅としました。
苦労したポイント
Unsplash連携を追加するのが大変だったのを除くと、アイコンエディタの延長なのでさほど苦労するところはなかったです。
ただ、Element To PNGでの画像書き出し時に妙な余白ができてしまう問題が発生。少し頭を悩ませる場面がありました。
結論としては「Center the text vertically」が有効な状態でテキストの行を変動させると、ターゲットとなる親階層オブジェクトのHeight値が変動するらしくそれが原因となってました。
特にこのフラグをオンにする必要もなかったのでチェックを外して解消しました。
高さ変動する際、後続オブジェクトの位置を調整するBubbleの仕様が悪さしたものと思います。
Simple Unsplash(Only Random)について
自分でプラグインを作ってみました。
(英語はわからないのでプラグインページの説明文は適当です。)
公開されてるUnsplashプラグインがどうしてもうまく動かせなかったのと、そのプラグインが多機能すぎたので目的に特化したものが欲しいと思い作りました。
おそらく公式の「API Connector」で実現できると思いますがとりあえず作ってしまいました。
今回は使い勝手をよくするためランダムで1枚だけ画像を取得してくるだけに特化させることにしました。
キーワード指定でランダム範囲を絞り込むことはできますが取得してくるのはあくまで1枚だけです。
ただ、Unsplash APIのガイドライン的にはダウンロード時にダウンロードトリガーのAPIをコールするよう書かれてたので、一応そのAPIも呼び出せるようにしました。
初めて作ったにしてはよくできたと思いますが本格利用するには課題も。
画像を変えたい度にAPIをコールしなければいけないため、写真選定にこだわり出すとUnsplash APIのDemoプランでのAPI呼び出し回数上限50回/時間にすぐひっかかってしまうのです。
今後改善するとしたら複数取得にも対応させることでしょうか。
サムネメーカー制作、なかなか楽しかったです。
そろそろDB使ったサービス構築もしてみたいと思ってます。




コメント