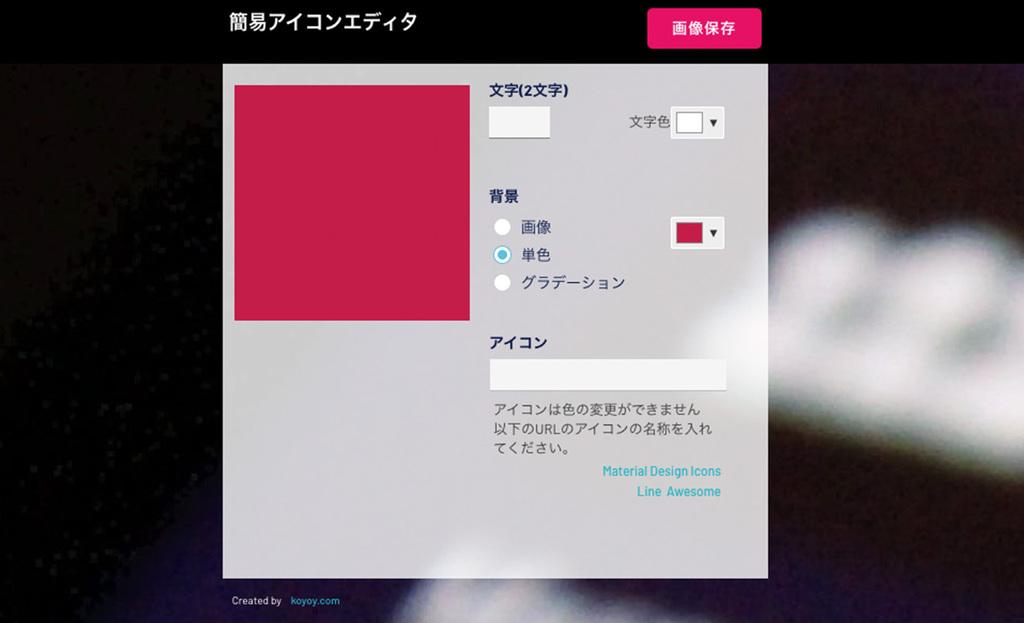
簡易アイコンエディタについて
SNSサービスなどで仮のアイコンを用意したい時のため使える(かもしれない)、チープなアイコンエディタを作りました。
プログラミングしないでアプリが作れちゃうと話題のノーコード開発ツール「Bubble」で作りました。
当然ながら画像ダウンロードも可能です。
Windows、Mac対応。スマホは保存がうまくいかなかったりするようです。

文字、背景色、アイコンの簡素な組み合わせしかできませんが、それでもこんなものが作れます。




以下からさわれますので、よかったら試してみてください。
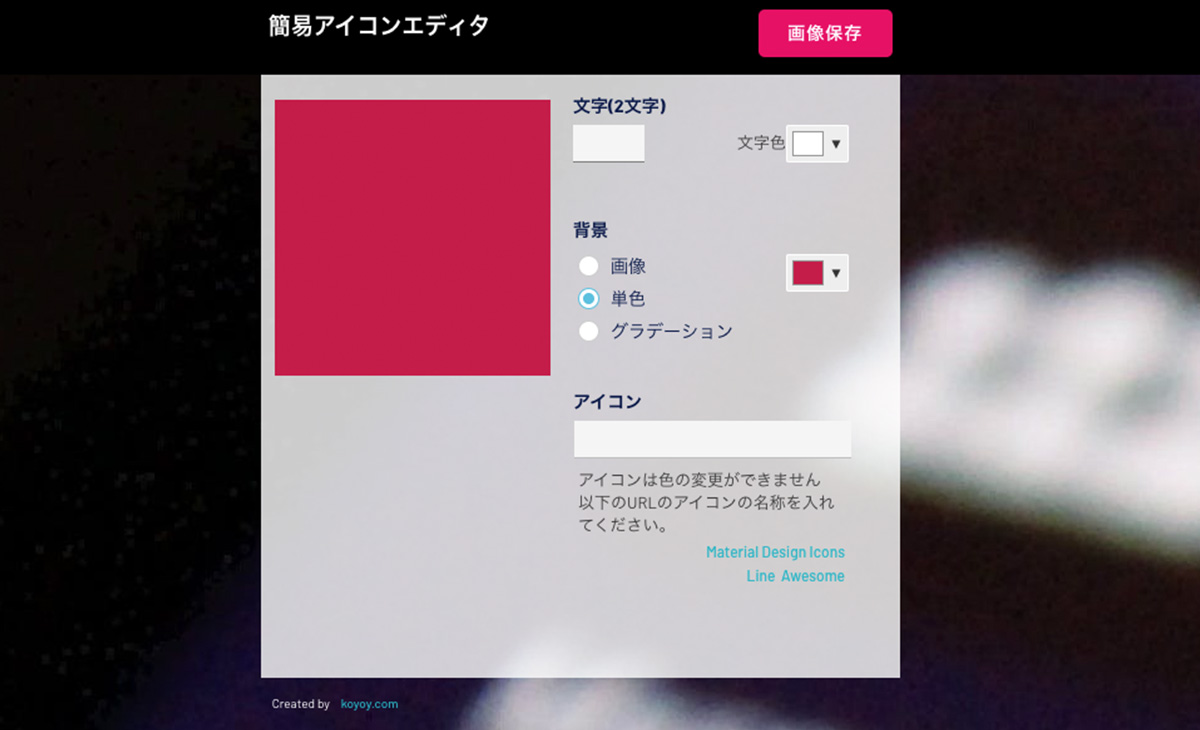
動作サンプル
↓は実際にさわれます。実際の画面を埋め込んでいます。
大きな画面で触りたい方は https://iconeditor.bubbleapps.io/でどうぞ。
制作裏話(Bubble利用者向け)
Bubble開発の実質一作目なこともあり、見ての通りあまり複雑なことはしていません。
1)色選択および起動時にランダムで色をセットする部分は、Random Color Generatorで生成した色を、Air Color Pickerにセットする形で実装。
2)文字数の反映・カウントにはInstant Textプラグインを使いました。
3)画像の書き出しにはElement To PNGを使っています。
軽くしか試してませんが、Element To Imageでもほぼ同じ動きをしました。
4)アイコンの選択はIconifyプラグインと標準のSearchBoxで実現しました。
DBにデータをセットしてRepeating Groupを使って一覧表示するのが正統派と思いましたが、それだけのためにデータをセットするのが面倒だったので、Iconifyのサイト内のJSONを整形してSearchBoxのStaticパラメータとしてセットしました。
負荷も軽く、悪く無い形にまとまったと思います。
全て想定通りにできたら良かったのですが、Element To PNG(Image)で画像書き出しするとIconifyの色情報が飛んで黒になってしまう問題が発生。
回避策がわからなかったのでアイコンは黒限定といたしました。
Bubble開発、いろいろ試していきたいです。




コメント