ウェブページ、ウェブアプリが簡単に作れるAIサービスCreate(Create.xyz)。
いわゆるノーコードツールの部類としては最高クラスにお手軽なのですが、そんな中でも初心者時代はひっかかるポイントがいくつかあります。
今回の記事では、「Createとのお付き合いのコツ」と題し、ボクがCreate .xyzを使い始めた頃に知りたかった情報を4枚の画像で簡単にまとめてみました。
他にも初めてCreate使った時に書いた記事、Createで作ったアプリとTipsの記事など書いてます。
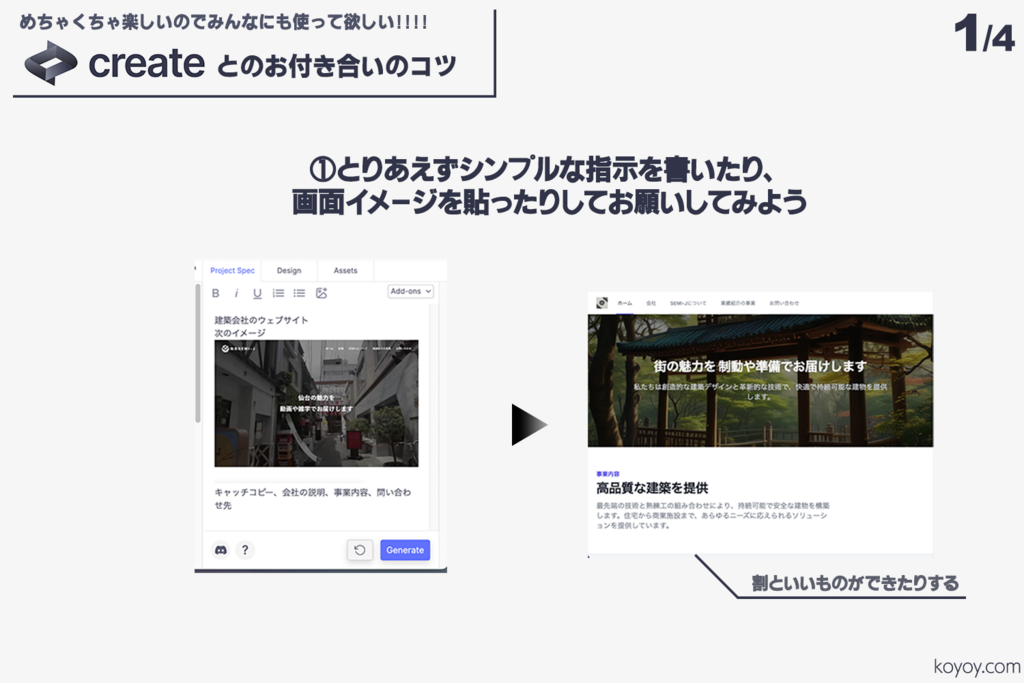
①とりあえずシンプルな指示を書いたり、画面イメージを貼ったりしてお願いしてみよう

Project Specというところに作りたいページ、アプリの内容を書いてGenerateボタンを押すわけですが、特にクレジットなどがあるわけではないので初めて使う時は自由に記入して試してみましょう。
イメージとなるサイトのキャプチャなどを貼ってみると結構いい感じに寄せてくれたりします。
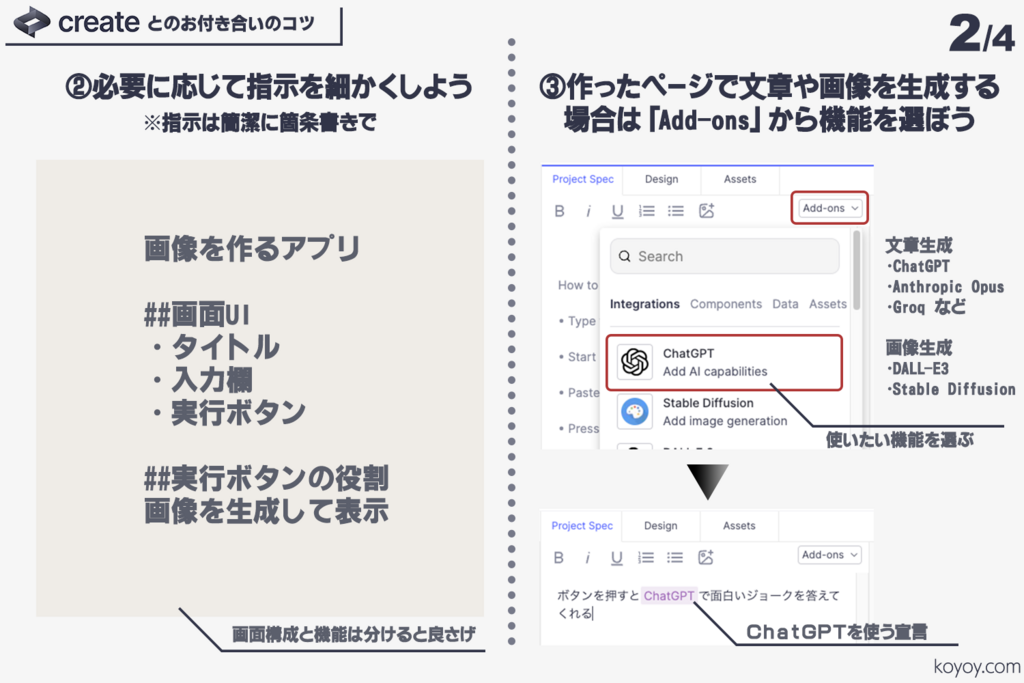
②必要に応じて指示を細かくしよう

狙い通りのものができなかったり、細部の調整をしたい時は細かい情報を付け足していきましょう。
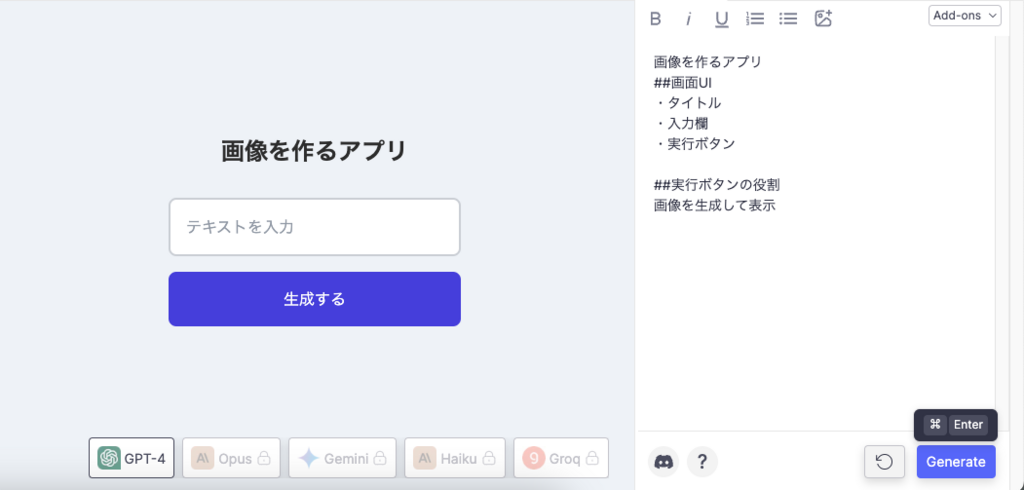
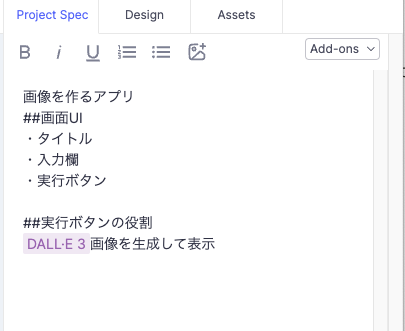
画像を作るアプリであれば例えばこんな感じ
画像を作るアプリ
##画面UI
・タイトル
・入力欄
・実行ボタン
##実行ボタンの役割
画像を生成して表示これでGenerateすると次のような画面が完成します。

同じ指示でも微妙に結果が変わったりするので上記と同じ画面が出るとは限りません。
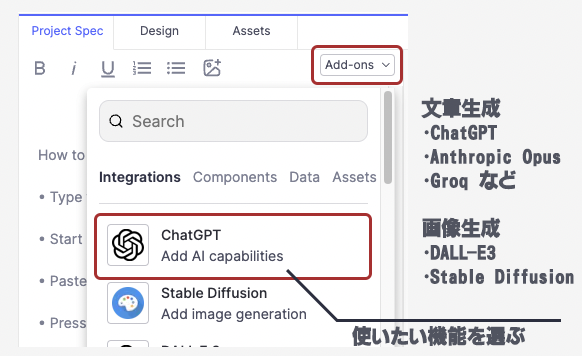
③作ったページで文章や画像を生成する場合は「Add-ons」から機能を選ぼう
②のような画面を作ってもそれだけでは画像生成がされません。
必ず「Add-ons」から必要な機能を選びましょう。

選ぶと指示のところに機能名が追加されます。

追加した後も「Generate」するのをお忘れなく。
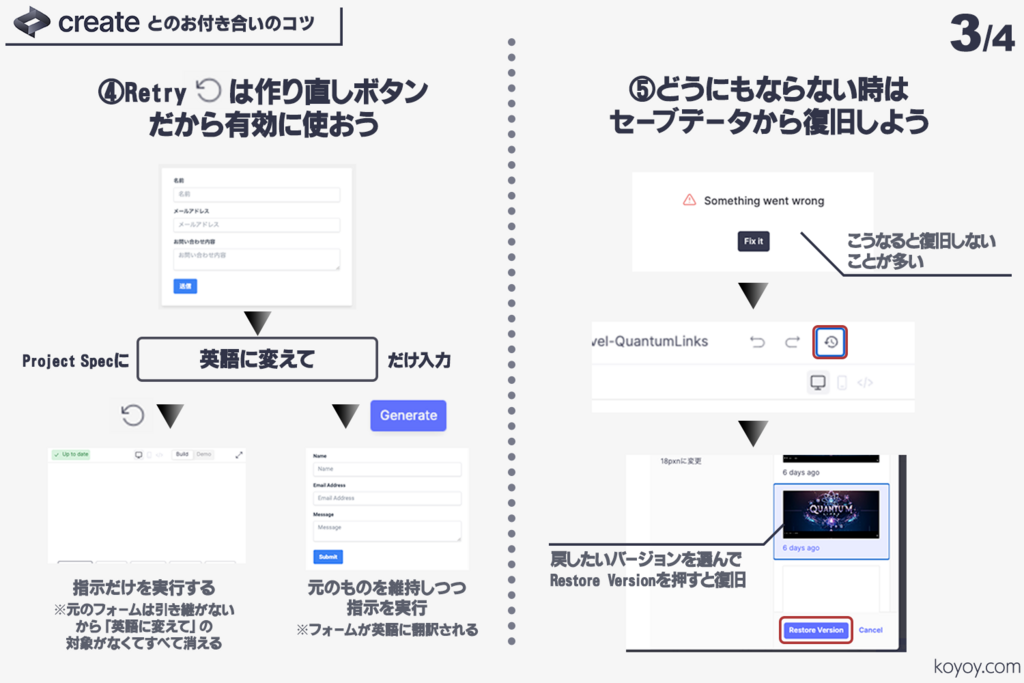
④Retryは作り直しボタンだから有効に使おう

使いはじめのときにわからなかったのが「Generate」ボタンとその隣のRetryボタン(再読み込みみたいなボタン)。その使い分けで戸惑うと思います。
結論としては、普段は「Generate」を押しておけばOKです。
Generateはすでに作ったものを活かしつつ、書かれている指示を実行します。作ったものを微調整していくのに向いています。
対してRetryボタンは、「全てをやりなおす」意味でのRetryボタンです。
それまでに作った画面要素や処理は引き継がず、書かれている指示を実行するボタンです。
同じプロンプトで別パターンをみてみたい場合や、失敗したなと思った時などに利用しましょう。
ちなみに、一度実行した指示を残すべきか悩むこともあると思いますが、小規模の開発の場合は極力残した方が良いと考えてます。Retryするときにすぐに元の状態に戻せるメリットがありますし、消した指示は後の「Generate」のタイミングで無視される可能性が高まるからです。
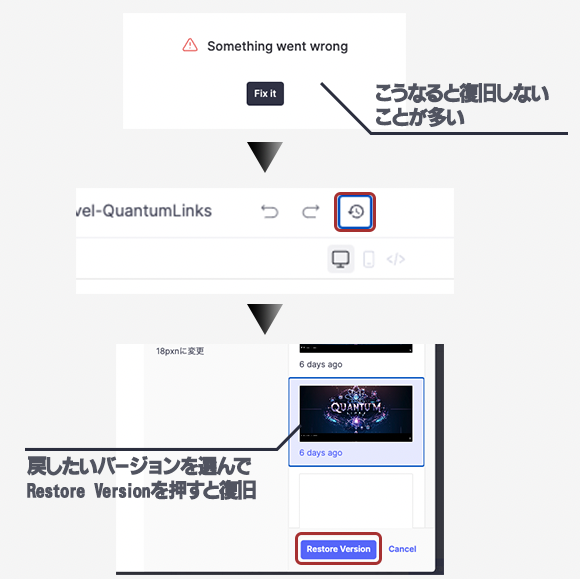
⑤どうにもならない時はセーブデータから復旧しよう
何度もGenerateをしている中で、「あの時の方がちゃんと動いてた」と思うことや、画面に「Something went wrong」と出てFix itを押してもなかなか画面復旧できなくなることがあります。
そういった場合は過去バージョンに戻ってやりなおすのが一番です。
画面中央上の時計マークを押すと、過去のセーブデータからその時の状態に画面構成や指示文を戻すことができます。このセーブデータは自動で作られるようになっておりGenerate、Retryを一回実行するごとに記録が残るようになっています。戻したいバージョンを選択して「Restore Version」でセーブデータをロードできます。

公開をしているアプリの場合、公開バージョンに「Published」という目印がつきます。

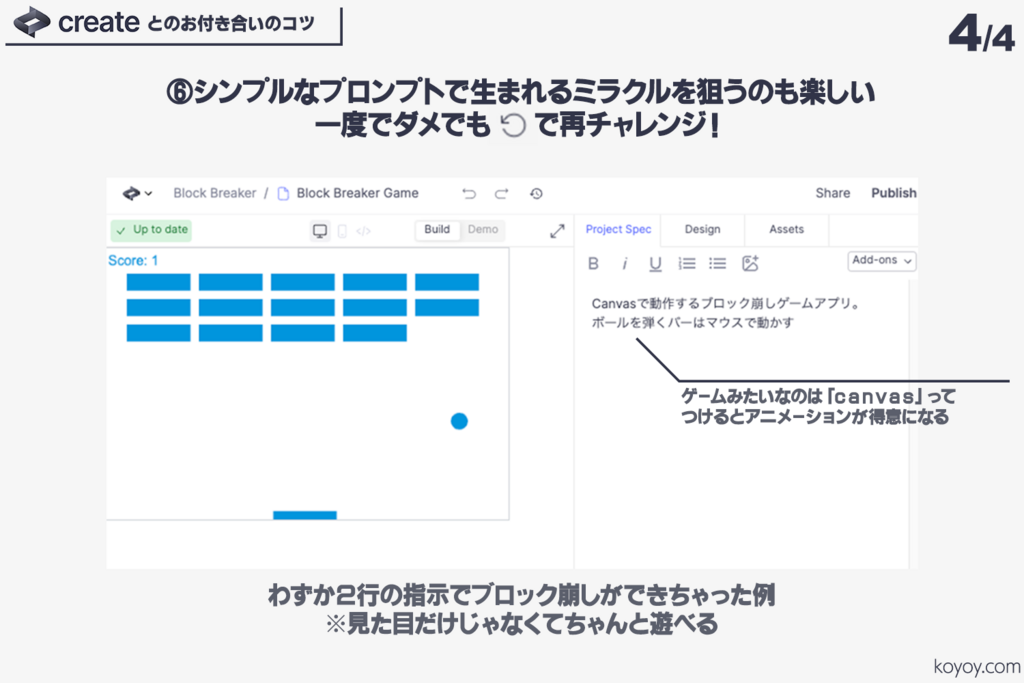
⑥シンプルなプロンプトで生まれるミラクルを狙うのも楽しい!一度でダメでもRetryで再チャレンジ!

これがある種、Createの醍醐味とも言える要素。
シンプルな指示でそれ以上の結果を得ようとするチャレンジです。
上の画像はわずか2行の指示でブロック崩しができてしまった例です。こちらで遊べます。
指示が短いほど再現性は低くなるので、こんなにうまくいくケースは多くないのですが、上手くハマると意外なミラクルが起きるのもCreateの楽しみ方ではないでしょうか。
一度やって上手くいかなくても、指示を追記したり、Retryでやりなおしたりして挑戦することである時うまく作れてしまうこともあったりします。
余談ですが、ゲームなどアニメーション要素がある場合は「canvasを使って」とつけると成功がしやすくなります。canvasはウェブ上で絵を書いたりできる文字通りキャンバスです。
次は、canvasを使ってパーティクル(粒子)表現を指示したサンプル。
以上です。みんなもCreate使おう!




コメント