最近ではノーコードツールと呼ばれる、コーディングをせずにウェブサイト・アプリが開発できるツールというのもそこそこ知られるようになってきましたがそれでも複雑な処理フローを構築しようとするとプログラム的な知見が必要とされてきました。
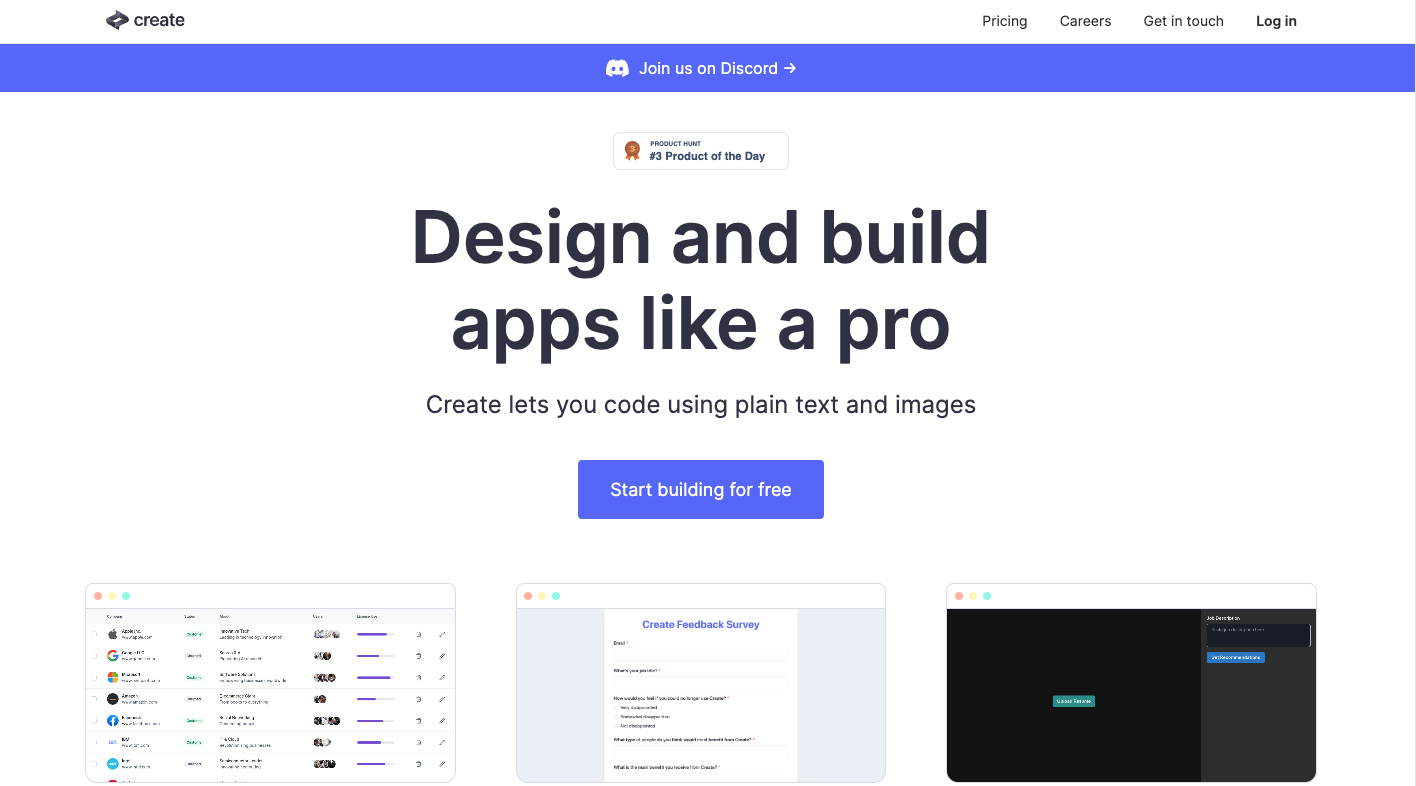
それらとは一線を画すツールとしてCreate(わかりやすく以降create.xyz)というサービスが登場しました。
ChatGPTなどの生成AIを組み合わせることで、文章で要件(プロンプト)を伝えるだけでアプリ構築ができるという超革新的なツールです。ChatGPT登場以降、大規模言語モデルを開発作業に活かす動きは見られてきましたが単体でLLMを呼び出してシステムを構築しつつ、公開まで行えるのは「衝撃」の一言です。加えて、作ったアプリ自体でもChatGPTやGeminiなどのLLM、StableDiffusionによる画像生成など行えるのですから本当にすごいです。
とりあえず触ってみた初日の所感ベースでの情報をアウトプットしておきます。
他の試作品は別の記事に。
ざっくりできること
create.xyzができることはシンプルで、プロンプトを使ってウェブページが作れます。
多少の調整はできますが、基本的にはプロンプト欄に作りたいページの情報を入力してGenerateを実行するだけ。あとはGPT-4などの生成AIがすべて行ってくれます。

プロンプト欄には活用する外部サービスの指定をすることもできます。
ChatGPT、Gemini、Claude、Stable Diffusion、Google SearchなどもUIで指定するだけで繋ぎ込みが自動で行われます。ですので、限定的ではありますが双方向性のあるウェブアプリの開発も可能です。
(投稿時点ではbeta版ですが)create内で作成したデータベースとの連携も行えます。まだこちらは不十分な印象でしたが、本実装されればできることの幅はさらに広がりそうです。
無料プランのあるので試すだけなら無料で十分
create.xyzは月額制でプランは次の通り。記事作成時点(2024年4月)のもので、かつ詳細は省いてるので、詳しくは公式サイトで確認してください。ENTERPRISEは割愛しました。年契約すると少し安くなります。
| FREE $0 | PRO $19/月 | BUSINESS $99/月 |
|---|---|---|
| ・プロジェクト上限 20件 ・GPT-4での生成 ・コードのコピペ ・プロジェクト公開 | ・生成に使用するAIモデルの選択肢が増える ・プロジェクト数 無制限 ・公開プロジェクトのcreateロゴ非表示 | 大規模に構築するチーム向け プロのすべてに加えて… ・プライベートプロジェクト ・公開プロジェクトへの独自ドメイン設定x3 ・コンポーネント共有 ・分析機能 ・APIレート制限の緩和 |
FREEとPROは即時利用開始(当然PROは要決済情報)できますが、BUSINESS以上はデモ予約が必要となります。FREEで大体のことできると思いますが、create.xyzに可能性を感じたので有料プランにしました。
create.xyzの基本操作
create.xyzですが、メールアドレスを使った簡単な登録を済ませるだけで即使えるようになります。
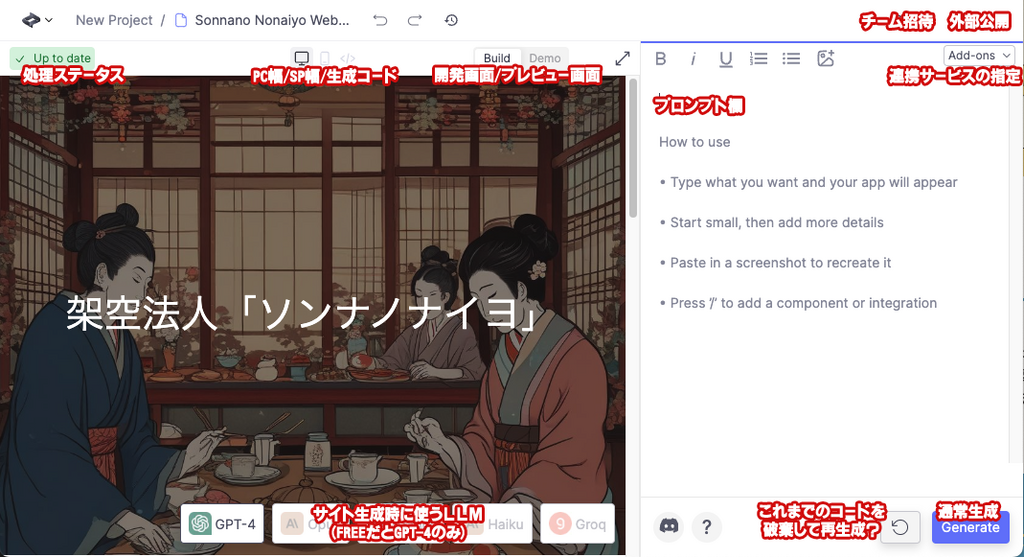
ダッシュボード画面もありますが、そちらはなるようになるので、覚えておくべきは開発画面のみです。まだちゃんとわかってないのですが、とりあえずの所感だと次の通り。

create.xyzでの開発における基本的なフローとしては、次の通り。
- プロンプトを入力する
- Generateする
- 出力結果の確認
- 1〜3を繰り返す
- Publishで公開
それぞれの留意点の記載しておきます
プロンプトを入力する
プロンプトの入力については、チャット形式ではなく広いメモ帳のようなエリアの内容を書きかえて指示します。2回目以降のGenerate時もこれまでのコード内容を引き継いでくれますが、これまでのプロンプトを削除する必要もないです(不確証)。
Generateする
入力したプロンプトで実際にコード生成するステップです。クリックして結果を待つだけです。
画面左上のアニメーションするBuildingが表示されている間は生成作業中のサインです。

完了すると「Up to date」に表示が切り替わります。

たまに「Something went wrong」表示がでて先に進まなくなることがありました。「Fix it」押して終わることもあるのかな?

生成結果に満足いかないときや上記エラーが出たときはRetry(Generate横の再読み込みボタン)を利用しました。多分ですが、Generate時に過去のコードを引き継がないでプロンプトのみで生成を行います。

出力結果の確認
画面左側に結果が表示されるので、内容に問題が無いか確認をします。
チャットアプリのようにマウス操作、キーボード操作を伴う場合は「Demo」にすると操作を含めたプレビューが行えます。

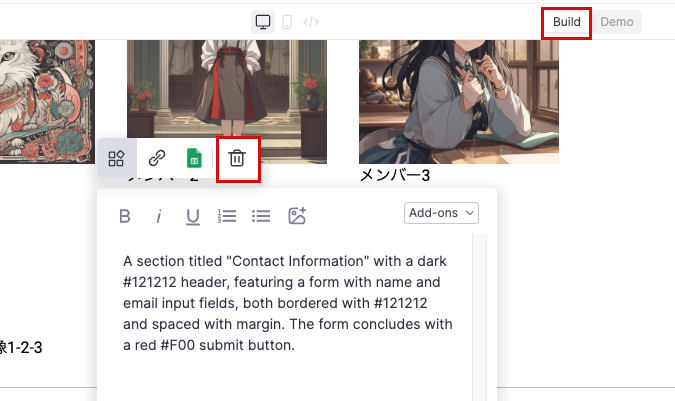
逆に「Build」モードは開発用のモードです。生成AIでのコード作成が基本ですが、不要な要素が作られる場合や文字内容の修正をしたい場合が出てきたときは、直接、文字の編集や要素の削除が可能です。

Publishで公開
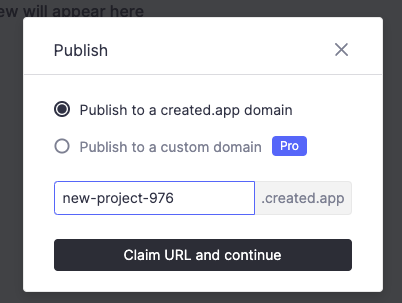
完成したらPublishで公開します。公開時はcreated.appのサブドメインのURLが発行されます。独自ドメインを利用する場合、BUSINESSプラン以上が必要です。

Publish処理をした時点のバージョンが公開されるので、公開以降に編集を行なった場合も自動では反映されません。再度Publishしたタイミングで再反映されます。
ページ単位でのPubilishはできるものの、Gitにおけるブランチのような概念は当然無いため、公開後に更新作業とデバッグを個別に作業して反映する、みたいなことはできなさそうです。
せっかくなのでAI連携するサービスを作ってみる
ほぼtipsなども見ないまま雰囲気だけで1つアプリを作ってみました。結論としてはいけます。
私の場合は開発を始めるにあたってProプランに加入しています。
FREE版との差はわずかですが、異なる箇所ある点ご了承ください。

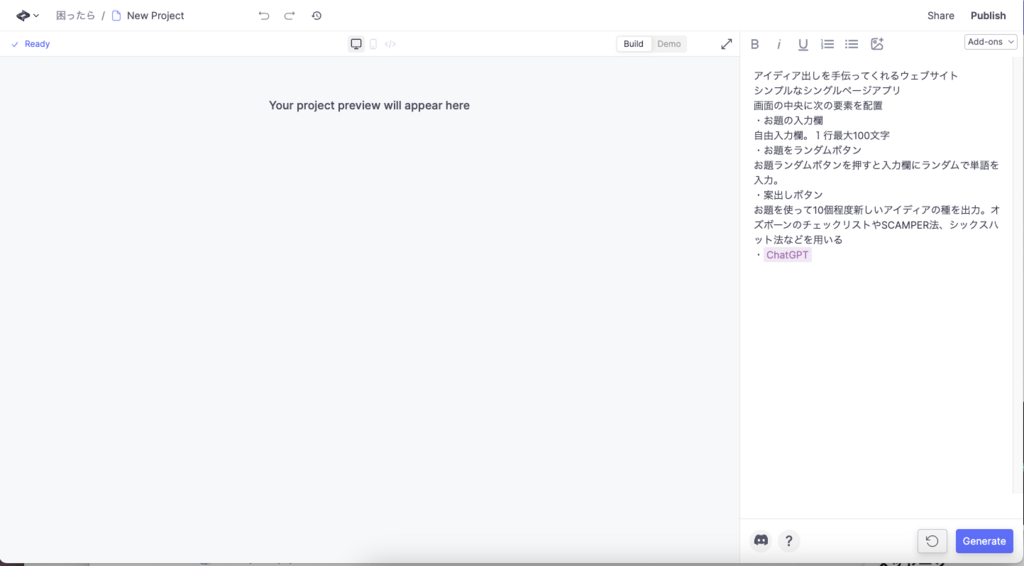
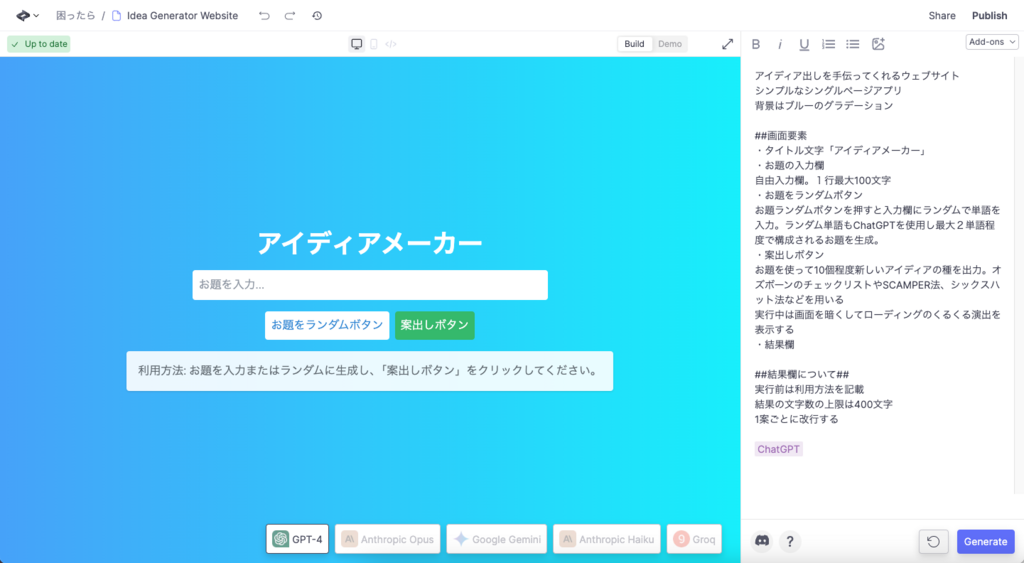
アイディア出しを行うサービスということでこんな感じのプロンプトから始めました。
生成AIを使うためAdd-onsから「ChatGPT」を追加しています。

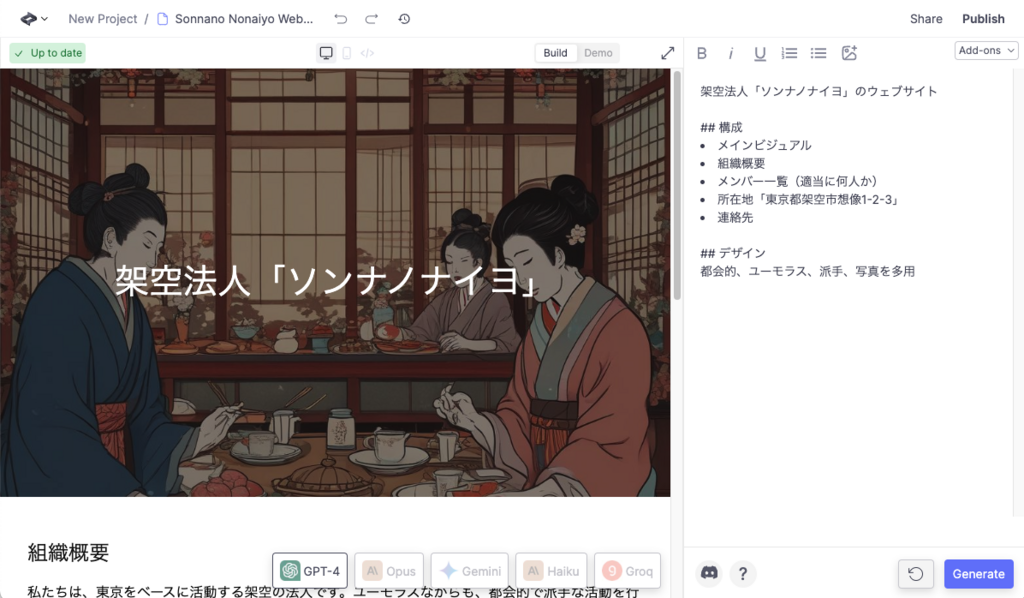
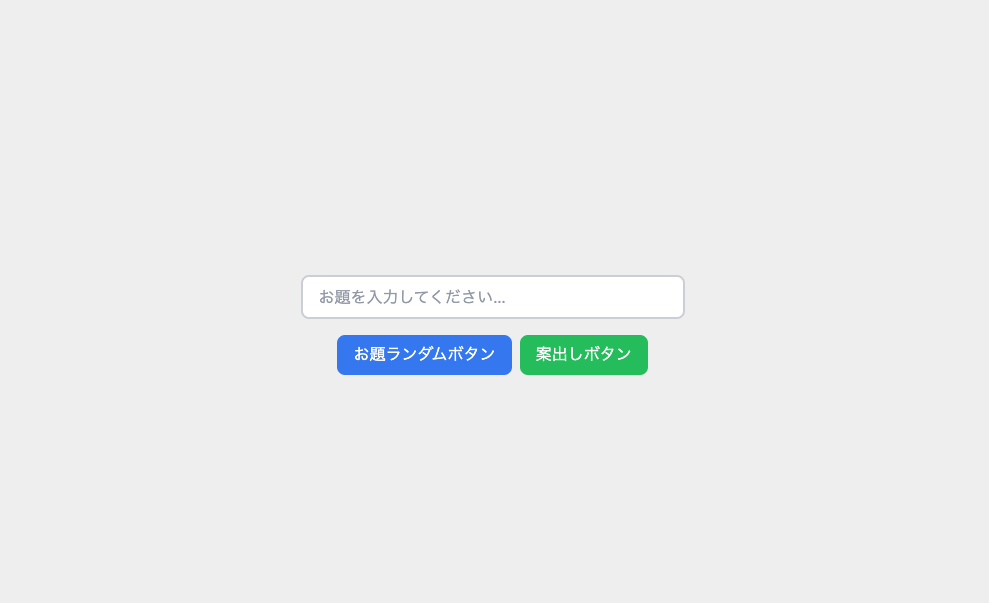
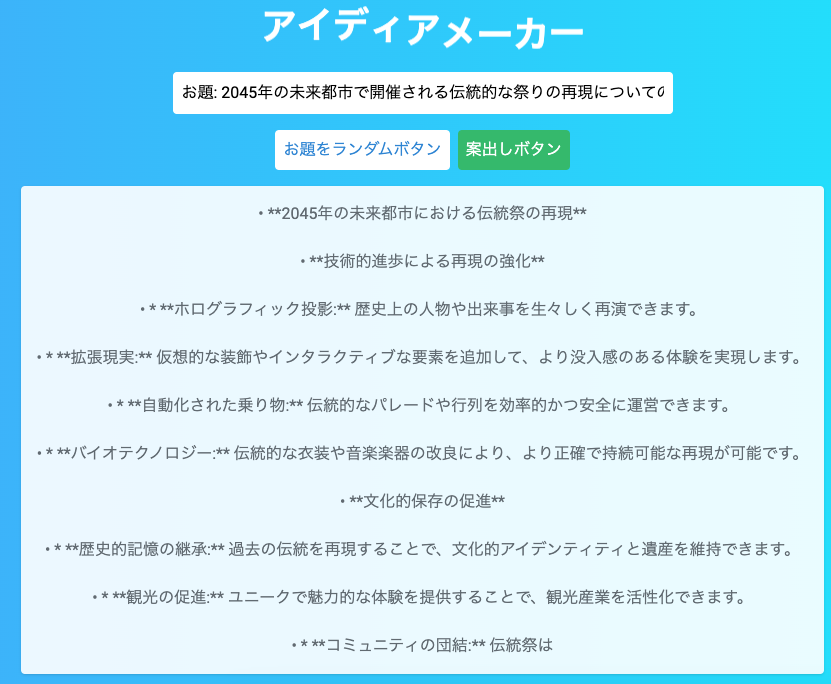
生成されたのが次の画面です。初手でほぼ完成しました。

見にくかったり、回答に時間がかかる、処理中かどうかわかりにくい、といった問題もありますが、しっかり生成AI連携してくれました。create.xyzを本格的に使い始めてからここまで20分ほどです。すごい。

細部を見ると、ランダムお題が5パターンしかないことに気づきました。

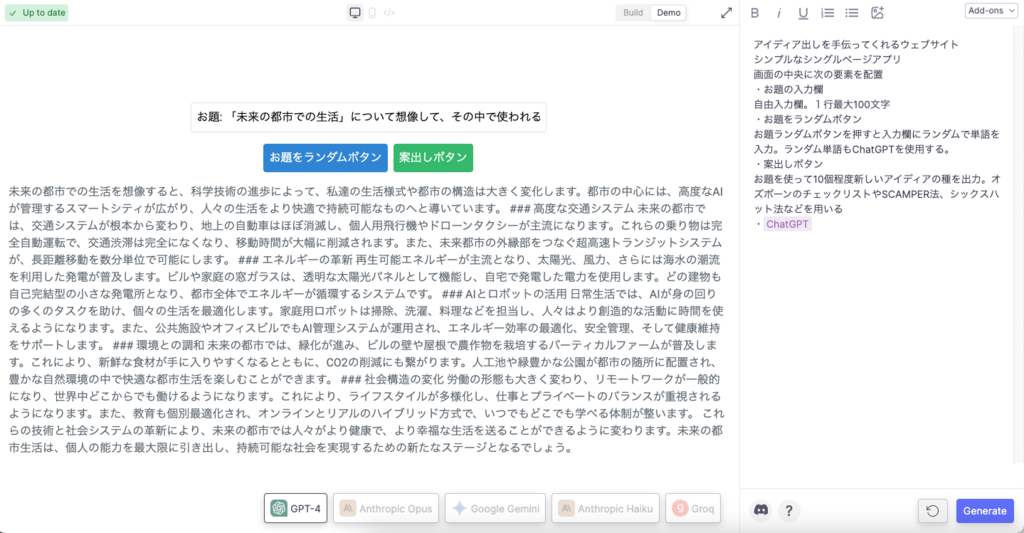
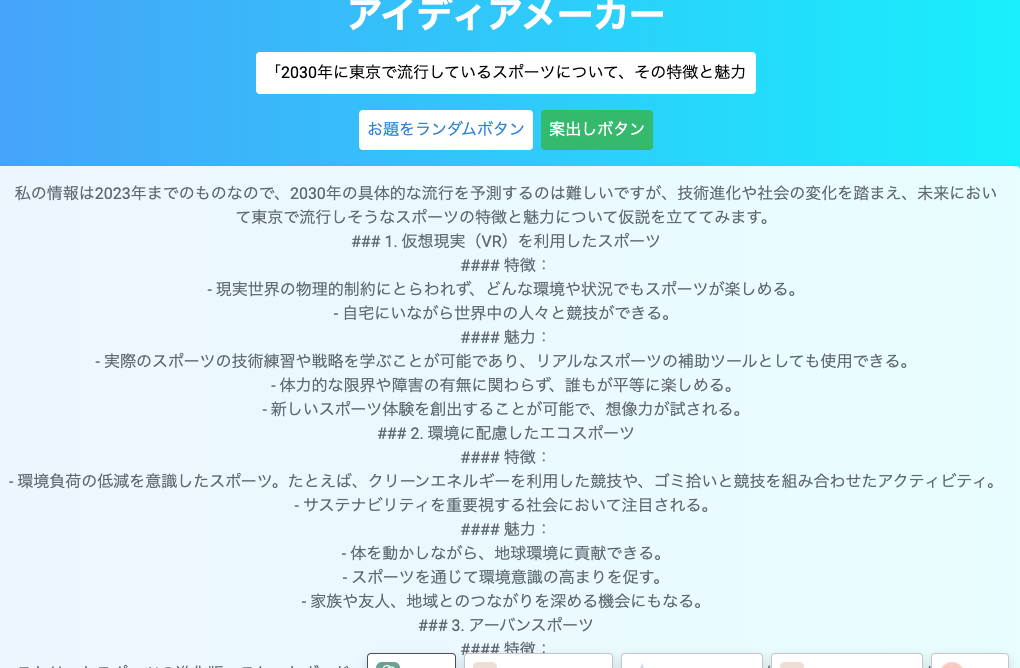
その後何度かプロンプトを見直して、ランダムお題自体も生成AIを用いる、見た目をちょっとおしゃれにする、処理中のくるくる表示を入れる、などの修正を加えました。


だいぶ良い感じ。ただ相変わらず精製に時間がかかります。
対策として2点変更をしました。
ひとつはLLMの変更。ChatGPTはやめてGeminiに変更しました。ChatGPTに比べて圧倒的に速いです。精度面で不安なところもありますが今回の用途であれば問題なし。
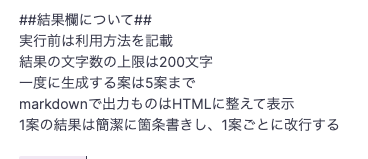
もうひとつは出力内容の指定。結果欄の内容について次のように定義しました。

結果的に全ては反映されてないですが

markdownの文字がそのまま出てしまってたりしますが、とりあえずの試作品ということでそのまま世に放ちました。
最後に、きまぐれで文字を波うたせるアニメーションを追加。当然このアプリには不要ですが、create.xyzがどこまでできるか試す意味でやってみました。
この項の冒頭にも記載しましたが、成果物は次のURLから試せます。
痒いところに手が届かない時もあるがこの手軽さは驚異
ChatGPTの登場以降「プログラマが不要になる時代がくる」という話が囁かれていましたが、まさにcreate.xyzはその第一歩となるサービスです。
当然、まだ機能的に不十分なところがあるため、本格的なシステム開発への投入はできませんし、ウェブアプリを作る場合には開発知見がないと要件をうまくまとめられないケースもあるように感じました。その不十分さを差し引いてもありあまるほどの革新性をcreate.xyzは持っています。プロトタイプ作成としては最速レベルのサービスでは無いでしょうか。
今後のcreate.xyzのアップデートに注目していきたいところです。
ちなみに、コードの外部出力も行えますが、出力コードを使って何かするのは限定的でしょう。というのも、各種APIの利用がcreate.xyz前提で作られているため、同等のバックエンド処理を用意しなければいけないからです。原則的にはcreate.xyz内で作ったアプリはcreate.xyz内でのみ利用・外部公開するものと考えた方が良い気がしました。




コメント