ネットショップ使ってますか?

みなさんはネット通販は使ったことがありますか?
使うとしたらいつもどこで買ってますか? やはりAmazonなどが多いのでしょうか。
Amazon、楽天市場、Yahooショッピングのような大型サイトから、専門店のショッピングサイトなど様々です。
数多く存在するネットショップ、当然ながら売れてるサイト売れてないサイトがあります。
売れているネットショップってなんで売れてるんだと思いますか?
商品が良いから?サイトがかっこいいから?
実はそんな事とは別の大事なポイントがあったんです。
そんな売れてるネットショップの仕掛け人とも言える方が、ホームページ屋さんのための勉強会「CSS Nite in SENDAI, Vol.9 ネットショップ運営の寺子屋」でお話しするという事で行ってきました。
講師としては、権 成俊さんと小清水 貴子さん、それとテクニカルな部分のお話として鷹野 雅弘さんの3名が主に登壇されていました。
概要をまとめてる方はすでにいるので、自分なりに解釈した形でまとめています。
求められる情報は変化している!
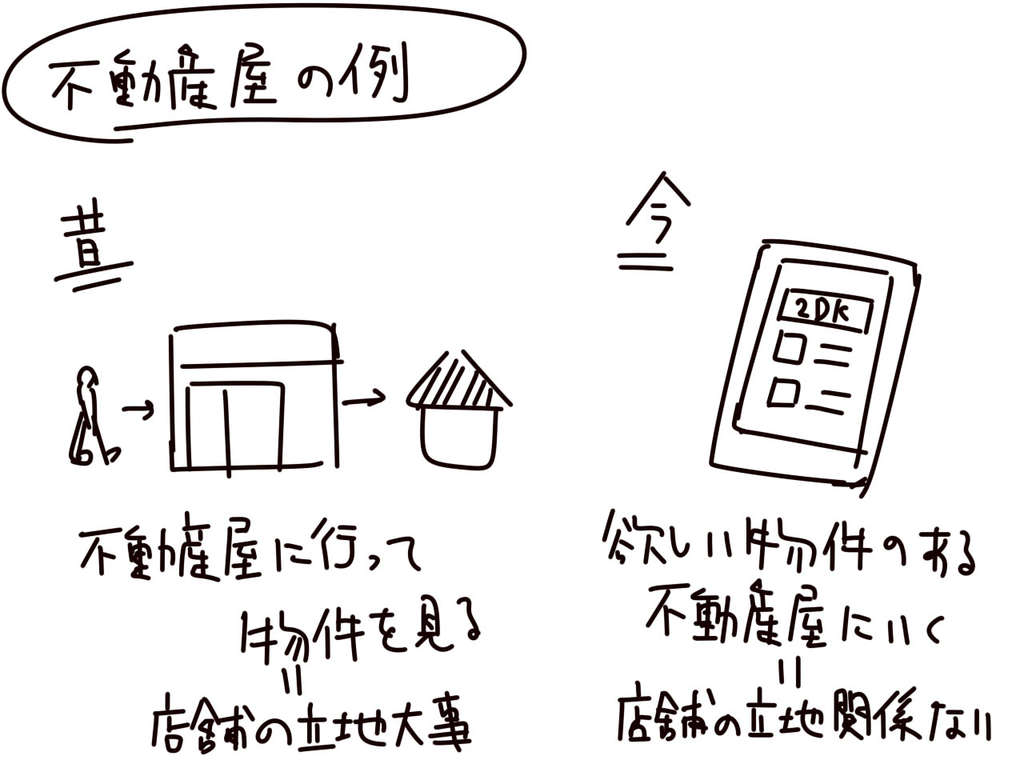
ちょっと話は変わって不動産屋の話。
今と昔で、不動産屋に求められる事が変わってるのに気づいていますか?
かつてインターネットの普及前は現地に行って、不動産屋にいって、物件をみて、契約、みたいな流れでした。だから不動産屋はアクセスが良い事が重要でした。
今はどうでしょうか。
インターネットで検索し、物件見つけて、その物件を扱ってる不動産屋に連絡する。
そんな流れになっていますよね。
何が言いたいかというと、昔は駅前にある事が重要でしたが、今は物件を先に見つけ、あとから不動産屋にいくのが一般的になったので、不動産屋の場所は問題ではなくなったんです。
欲しい物件がある不動産屋に人が集まるんです。
逆に言うと「駅前徒歩1分の不動産屋です!」って言っても今や魅力にはなりにくくなりました。
これってサイトを作る以前の話で、Webをどう活用するかを考える戦略の作業なんですよね。
だから、売れるWebサイトを作る際は、ただカッコよく作るだけではなく、いかに魅力を引き出すのか戦略立てするコンサルティングの力が必要になってくるんです。
では、どうするのか。
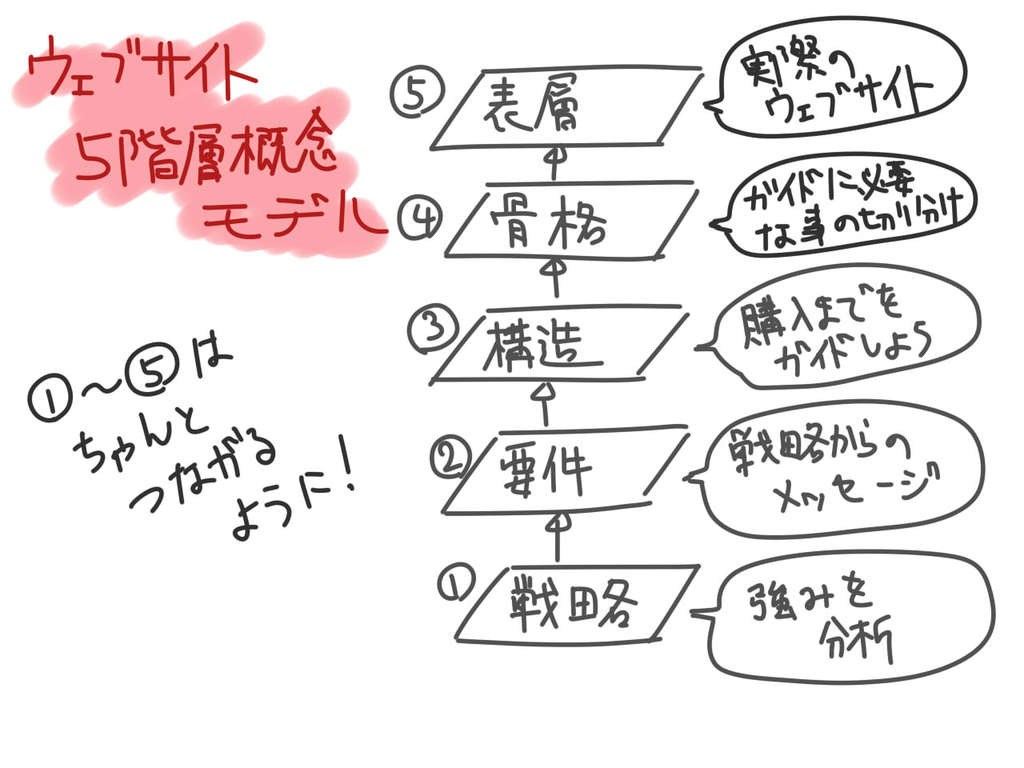
思いつきで考えるのではなく順序立てて考える、ウェブサイト5階層概念モデルを活用し「戦略」的にウェブサイトを作るんです。
ウェブサイト5階層概念モデルって?
ウェブサイト5階層概念モデルというちょっと難しい言葉が出てきましたが、簡単に言うとウェブサイトを作るためのルールに当てはめて考えてみましょうって事です。
表装(ユーザーが見るデザイン)を作ることを最終段階とし、戦略を立てて、要件を決めて、構造を考えて、骨格を作ってという流れでウェブサイトを考えて行きます。
忘れてはならないのは、前段階ででた情報をきちんと次のステップに伝えて考えていく事。
どこかで思いつきが入ってくるとそれまでに考えてきた事が無駄になってしまいます。
これからは5階層モデルの各項目を考えてきます。
ちなみに、このセミナーでは権さんが実際に関わったナッツとドライフルーツのお店「小島屋」さんを事例に説明をしてくれました。
権さんたちの行ったリニューアルにより、小島屋さんは前年比で倍以上の売り上げになったそうです。
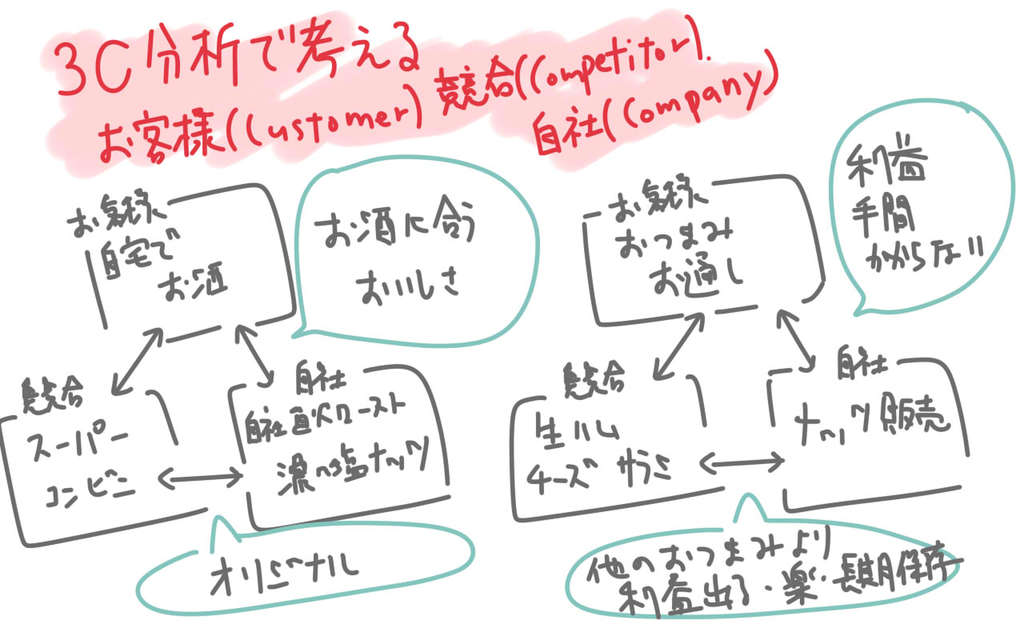
強みを3C分析で導き出そう「①戦略」
ここが基盤にして最大の肝となる部分です。
時間や手間をかけて徹底的に行っていこう!というのが権さんたちの考え方。
前述の不動産屋の例のように、間違ったお客様像や強みでウェブサイトを作ろうとしても人は来てくれません。
正しい人に正しい強みを伝える事が大切です。それを戦略の段階で考えていきます。
ではどうするのか。ポイントは、お客様目線で考えてみる事です。
小島屋さんの例ではお客様をいくつかのパターンに分けて考えていました。
・おつまみにする人
・おやつにする人
・バーの仕入れ人
・健康に関心のある人
・美容に関心のある人
それぞれのパターンを3Cという枠組みに当てはめて分析を行います。
そうすると、1~2個だけ3Cが成立するパターンが出てきます。
成立するって言うのは、「お客様と自社の間にお客様が求めるもの」があり、「競合と自社の間に自社だけの強み」がある状態の事を指します。
小島屋さんの例だと、おつまみ目的の人、仕入れ目的の人で3Cが成立しました。
そうしたら今度はその人たちの為のウェブサイトを作っていくことに専念して②以降につなげていきます。
健康目的の人やおやつ目的の人もいるかもしれませんが、基本的に今回絞り込んだ人だけを考えて進めていく事がポイントです。一つのサイトであれもこれもとやろうとすると結局誰にも響かないサイトになってしまいます。
20%の人に80%のパワーを注ぎ込む事が結果として売れるサイトへと繋がっていきます。
戦略からのメッセージをしっかりと伝えよう「②要件」
明確に要件に関する説明は無かったように思いますが、戦略からのメッセージを③以降に伝える事がこの「要件」のステップだと解釈しました。
今回の例でいうと以下の人がターゲットであるという点です。
・自宅でおつまみにする人
お酒に合う、ローストパリパリ、鮮度が違う
・仕入れ目的の人
利益が出る、手間がかからない
これらのターゲットは最後まで検討の中心にいる事になります。
購入までをしっかりガイド「③構造」
じゃあその人たちのためのウェブサイトを作ろう!とすぐには行きません。
今度は、購入に至るまでをどうガイドするか考えてきます。
誰に伝えていくかは決まりましたが、今度はどうやって伝えていくかを詰めていきます。
「欲しい人が来るんだから商品を並べておけばいい」なんてことはないんです。
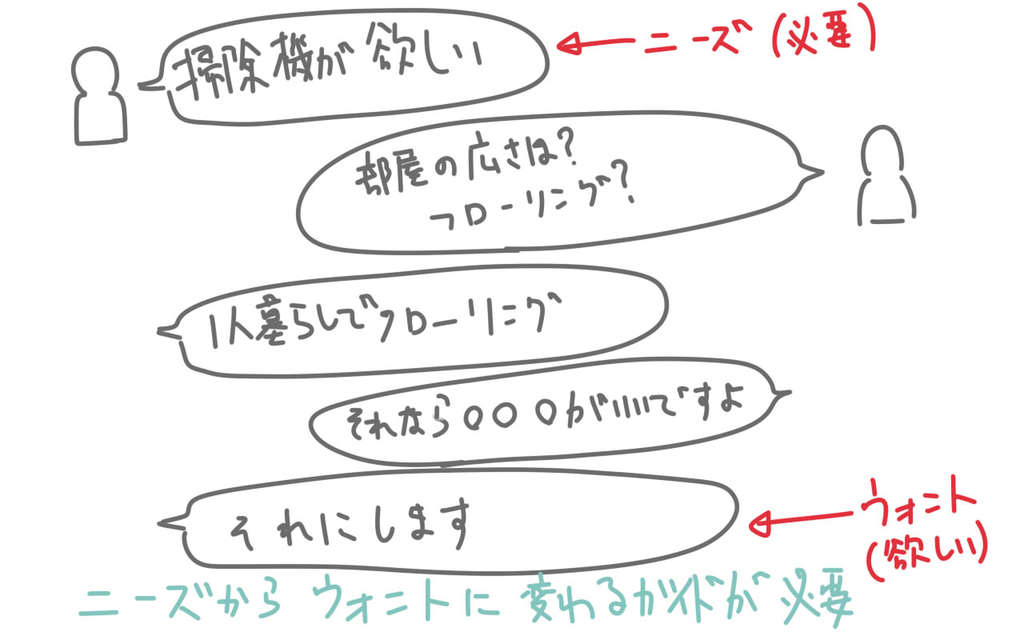
例えば、貴方が電気屋に掃除機を買いに行く時を想像してみてください。
「掃除機をください」と言って「どんな掃除機が欲しいですか?」と言われても掃除機の事を何も知らない状態だったら困りませんか?
「部屋の広さはどれくらいですか?」と聴いてもらった方が答えやすいですよね?

商品を探してるときの質問は、誰でも答えられる内容であった方がいいんです。
その質問にあたる部分をウェブサイトのトップは担っています。
そう考えると商品を並べておけばいいなんてことはありませんよね?
お客様が求める価値はなんなのか、常に考えておく必要があります。
事例では、「あいうえお順」の商品選択は何を押していいのかわからないという判断に至りました。代わりに、「甘さ」などわかりやすい選択肢を用意する事にしました。
必要な情報を切り分け組み立てる「④骨格」
前のステップではニーズをウォンツに変えてあげるための流れを考えました。
いよいよウェブサイトの骨組みを考えて行きます。
ここでのポイントは全部をトップページに詰め込まないこと。
特定のお客様だけが必要な情報をトップに置かない事です。
またここではアクセス解析(お客様がウェブサイトで何をしているのか調べる)も大切です。
事例では、解析をしてみた結果「お客様のほとんどがナッツとドライフルーツ」の両方を買っていることがわかりました。
そのため、両方のページをどこからでも行き来できるようにしています。
お客様がみる部分のデザイン「⑤表層」
ここは今回のゴールなので多く書くことはありませんが、どういった見せ方をしたら伝わるのかをしっかり考える事を気をつけます。
わかりやすいところだと図や写真、イラストなどを考えに考えているそうです。
見せ方一つで情報の伝わり方は大きく変わります。
写真で見せるのか、イラストでみせるのか、なんていうところでもがらっと変わるものです。
事例では、ナッツの焙煎機が写真ではどういったものか伝わりにくい為、イラストを使う事でよりわかりやすい説明とする事ができました。
表などもいくつもパターンを考え、どういった書き方がわかりやすいのか徹底的に考えたそうです。
こうやって普段見えているネットショップやウェブサイトは作られているんです。
まとめ
以上のように、人気あるネットショップの裏側では思いもよらないほどの苦労がある事がわかりました。
実際には、ここに書いた以上の細かな事を行っているし、行うためにお金や手間や時間をかけていて、資金の半分近くを戦略立てに使うそうです。
ネットショップを作る費用を単純な「コスト」と捉えず、今後の利益の為の「投資」として考える。
決して表からはわからない地味な作業ばかりですが、そういった地道な積み重ねが売れるネットショップを支えているのです。
その後のスポンサーセッションや鷹野さんのセッションと併せ、とても有益なセミナーでした。以上。







コメント