テキストだけで簡単にWebページが作れるCreateのアプリ置き場です。気が向いた時に追加します。
基本的な使い方は別記事にまとめています。
- 4月16日発行のCreate公式ニュースレターで「Creator of the week」に選ばれました。
- 長いコードを生成すると省略されてしまう問題への対処法 2024/4/29検証
- 自動攻略機能付き 迷路アプリ 2024/4/29開発
- GenerateはどのLLMを使うべきか 2024/4/25検証
- 簡単にきれいなレイアウトのサイトを作る方法とGPTs 2024/4/27検証
- SEO Keyword Researchについて 2024/4/28検証
- コミュニティ機能の致命的な問題 2024/4/23検証。
- コンポーネントにリンクがうまく設定できない問題 2024/4/22検証
- CreateのStable Diffusionはおそらく独自仕様 2024/4/22検証
- ページを複製したり他のプロジェクトに移動する方法
- 有料プランにする必要はあるの?
- 作ってたものがおかしくなった時の対処法
- create内でLLMを扱う時のコツ
- アクセス解析できる?2024年4月13日検証
- ぷよぷよ的なものデモ
- 評価システム付きお絵描きアプリ(アプリリンクあり)2024年4月20日製作
- mp3などを使わずにシンプルな音を鳴らすテスト(アプリリンクあり)2024年4月19日製作
- 要件定義書作成アプリ(アプリリンクあり)2024年4月19日製作
- ノベルゲーム(アプリリンクあり)2024年4月15日製作
- 結果的にできた全自動リバーシ(アプリリンクあり)2024年4月14日製作
- レイヤー構造のテスト
- ブロック崩し(アプリリンクあり)2024年4月12日製作
- お絵描きツール(canvas)の画像生成連携 2024年4月11日製作
- 15スライドパズル(アプリリンクあり)2024年4月10日製作
- データベース制御試作 2024年4月9日製作
- スロットゲーム(アプリリンクあり)2024年4月8日製作
- ChatGPTもどき(アプリリンクあり)2024年4月7日製作
- お絵描きアプリ(アプリリンクあり)2024年4月7日製作
- アイディアメーカー(アプリリンクあり)2024/4/6制作
4月16日発行のCreate公式ニュースレターで「Creator of the week」に選ばれました。
色々作ってXに投稿していたところ、Create.xyz公式から「Creator of the week」としてご紹介いただきました!!
https://newsletter.create.xyz/archive/this-week-assets-dall-e-command-r/
長いコードを生成すると省略されてしまう問題への対処法 2024/4/29検証
長いコードを生成した後にGenerateすると、Opusでも一部処理を省略してしまうケースがありました。 具体的には、迷路生成ロジックが抜けてしまう問題が発生。 対策としてコピーしたコードを丸ごとプロンプト部分に貼り付けることで概ね回避できました。参考に。
「Do not ommit any implementation!」で回避できるという意見もあったのでそちらの方がスマートです。
自動攻略機能付き 迷路アプリ 2024/4/29開発
Create .xyzで再帰処理を用いた迷路生成くらいならできそうだなと思ってサクッと作ってみました。
再帰処理で迷路を作っているためループする箇所はない迷路です。攻略機能も総当たりで行っています。 古典的な迷路&攻略法。
GenerateはどのLLMを使うべきか 2024/4/25検証
Create.xyzでのおしゃれサイト生成について。
GPT-4とGeminiは期待外れの結果しかない(出力上限があるorサボっていろいろ省略される)けど、Haikuが意外にもいい仕事します。
順位付けするならこんな感じでしょうか。
Opus>Haiku>(超えられない壁)>Groq?=GPT-4>Gemini
Groqを中程に評価しましたが、実用できたことはないです。
GPT-4は一度に長めの内容を生成するのに向かないだけで、コンテンツの精度は高いです。
簡単にきれいなレイアウトのサイトを作る方法とGPTs 2024/4/27検証
Createデザイン最適化プロンプト、色々削り取って6行にまとめたので共有します。
下記プロンプトをClaudeで実行し、その結果使ってCreate.xyz上でGenerateするだけです。 プロンプトの1行目を作りたいサイトにしてください。 Opus推奨(=CreateもProプラン以上)。
建築デザイン事務所「SATOKOYO」のブランドサイトのデザイン指示書
初心者デザイナーにもわかるよう端的に出力。
#出力
##プロジェクト概要(箇条書きで2行程度)
##ベンチマークサイト(URL不要、概要)
##画面構成(5-8セクション詳細、要素数)Claude Opusほどの結果は得られないですがGPTsも作ってみています。
SEO Keyword Researchについて 2024/4/28検証
Create .xyzでふと目についた「SEO Keyword Research」を試してみました。試した限りでは日本語キーワードでの検索には非対応。 あと結果が返ってくるまで多少時間がかかります。
コミュニティ機能の致命的な問題 2024/4/23検証。
4月下旬くらいに追加されたコミュニティ(他の人のプロジェクトが見られる機能)https://www.create.xyz/community について、2024年4月時点ではすべてのページが公開される可能性がある模様。私の作成したページでPublish前でURLを誰にも教えてないページが公開状態になっていました。
Discordにてその指摘をしており改修する旨のコメントはいただいていますが、思わぬページが晒されてしまう可能性が可能性があるため、実験であっても個人情報などは入れないようにしましょう。
コンポーネントにリンクがうまく設定できない問題 2024/4/22検証
create .xyzでメニューのコンポーネントを作っていて、リンク設定するところで詰まってしまった。 リンク設定欄から適用しようとすると各リンク先が連動してしまう。最終的には、コンポーネントの生成時にリンク先パスを併記することで解決しました。 シングルページの小ネタばかり作ってきた弊害。
CreateのStable Diffusionはおそらく独自仕様 2024/4/22検証
create .xyzのStable Diffusionでネガティブプロンプト使える?という実験。 数回パターンを変えてみての見解としては「指示をするとそれらしいコードを生成するが実際には効いてない」です。
あと、Seed値が変えられず固定で、同じキーワードの場合はキャッシュ済みの画像を返してきます。 seed値の変更を試みましたがそれも反映されませんでした。 CreateでStable Diffusion使っていて既視感のある画像がでてくるのはそのせい。
ページを複製したり他のプロジェクトに移動する方法
いずれアップデートで機能実装されると思いますが、2024年4月20日時点では作成したページの複製や他プロジェクトへの移動手段がありません。対処法として次の方法で対処可能です。
(Createの方からこの方法が最善手であるとリプライいただきました)
1.複製先プロジェクトの名称を”Drafts”に変更(元のDraftsは別の名前にする)
2.複製元ページを開いてURLの”app-builder?project=”を”share/”に変更
3.”Make it yours”をクリック
これは、次の2つの仕様を組み合わせて実現しています。
- 編集画面のURLの”app-builder?project=”を”share/”に変えると共有ページになる(シークレットウィンドウなどに貼り付けても自動で変わる)
- 共有ページの”Make it yours”を押すとページが”Drafts”プロジェクトに複製される
有料プランにする必要はあるの?
無料版も多少の制限があるもののほぼフル機能が使えるので、少し試す程度なら無料プランで十分です(2024年4月時点での話。この手のプロダクトはあとから無料版の制限が厳しくなるイメージがあります。)。19ドル/月のProプランにすると、わかりやすいところで次のようなメリットがあります。
- 公開アプリのCreateのクレジット表記が消える
- 画面構成要素のデザインを直接調整できるようになる(地味に便利)
- Generate時にGPT-4以外のLLMが選択できるようになる
つまり、生成の精度があがったりします。が、個人的にはGPT-4かClalude(Opus)くらいしか使わないです。
作ってたものがおかしくなった時の対処法
色々試していて明らかに動作がおかしくなった時は次のどれかで解決しています。
- 古いバージョンにRestoreする
以前動いてたのであれば、改修した時のプロンプトをどこかに控えて、Publish時のバージョンに戻すのがシンプルです。 - 部分的な作り直しを指示する
Generateは割と過去の処理を持ち越すので、プロンプトを少し書き換えただけでは解決しないことがあります。明示的に「xxxの処理を次の通り作り直して」(その次に該当箇所の生成プロンプトを記載)と指示することで解決する場合があります。 - Retryをしてみる
ごっそり作り直します。ただし、過去のコードをかなり無視するようなので過去のプロンプトを消していると画面要素の大多数が消失します。 - LLMを変えてGenerateする(Pro以上のみ)
Proプラン以上だとGPT-4以外のLLMでGenerateできるので、Opusなどで再チャレンジしてみるのも良いでしょう。
create内でLLMを扱う時のコツ
create .xyz内でLLMを扱う際、プロンプトが簡略化されてしまう印象。
回避策としては
<prompt></prompt>などで囲うと再現性が高くなる(目印になればなんでも良い)。
それでも次回以降のGenerate時にspec欄から消えてるとすぐ簡略化するので、一旦反映されても重要な指示は消さないほうが良い。
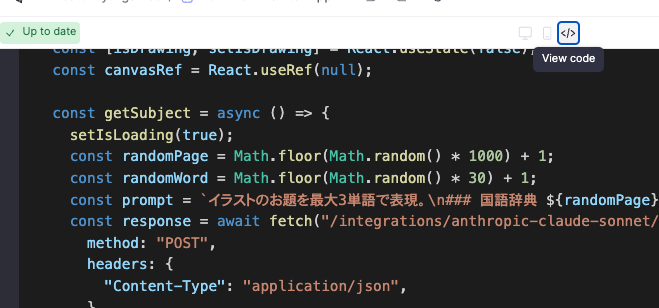
プログラミング知見がない人も、プロンプトの部分くらいはview codeで確認してみることをおすすめします。

アクセス解析できる?2024年4月13日検証
GA4組み込んでみる挑戦です。
キャプチャにあるように、あらかじめGA4で取得したIDをプロンプトに書き、GA4を組み込むようを指示したらあっさり動作。。
「Bussinessプランに分析機能があるため、非推奨の実装かもしれない」とポストしてますが、結果としては大丈夫でした。開発者のMarcus Lowe氏から「Createの開発思想は寛容だからアプリ内で自分で実装しても良いよ」的なリプライもらいました。
https://chotto-g.created.app
ぷよぷよ的なものデモ
create.xyzでぷよぷよ的なものなど。公開しませんがまぁまぁ良いところまでできました。
評価システム付きお絵描きアプリ(アプリリンクあり)2024年4月20日製作
提示されたお題に合わせた絵を描いて評価してもらうアプリ。
https://satokoyo-games.created.app/youpainter
テーマを選出する際に結構パターン化されてしまう問題が発生。
次のような指示を入れて強引にランダム性を高めてみました。
次のプロンプトを利用。
<prompt>
イラストのお題を最大3単語で表現。
国語辞典 {1〜1000の乱数}ページの {1〜30の乱数}個目の単語を想定。シンプルで物理的に描けるものに限定。
##出力フォーマット
日本語お題 / 英語お題
</prompt>mp3などを使わずにシンプルな音を鳴らすテスト(アプリリンクあり)2024年4月19日製作
Create.xyzでWeb Audio APIを呼び出してみるお遊び。
satokoyo-games.created.app/audio
特にCreate特有の機能を呼び出してるわけではないんですが、Webでこういったことできるんですね。
要件定義書作成アプリ(アプリリンクあり)2024年4月19日製作
gimuさんの要件定義作成プロンプトが便利と思ったので、誰でも手軽に使えるお手軽版にしてみたものです。
https://requirements-definition-app.created.app/requirements
ノベルゲーム(アプリリンクあり)2024年4月15日製作
Createでノベルゲーム作りました。
https://satokoyo-games.created.app/Novel-QuantumLinks
エンジン部分をCreate.xyzで実装。画像とシナリオは個別にChatGPTで作ったものを別サーバに置いて表示しています。かなりプログラミング寄りのことを指示しているので、Createでやる必要性はあまりないです。
結果的にできた全自動リバーシ(アプリリンクあり)2024年4月14日製作
Create .xyzでリバーシ(オセロ)を作らせてみたら、見た目100点の全自動リバーシが誕生。
いい感じに裏返す処理とかしてくれました。
https://satokoyo-games.created.app/reversi
レイヤー構造のテスト
メインビジュアル演出とか作ってみたいと思ってマウスの動きに連動するようなもの作ってみました。レイヤー構造作るの難しい。
補足:一発で作る術を知らないので、段階的に実装しています。
- 背面の画像を作るgenerate
- 上に重ねる画像を作るgenerate
- 個別に作成した人物のPNGに差し替える
- 文字を重ねるgenerate
- マウスに連動して動く処理をgenerate
- (おまけ)パーティクルcanvasを追加して白いふわふわのアニメーション実装
ブロック崩し(アプリリンクあり)2024年4月12日製作
わずか2行のプロンプトで作るブロック崩し。
https://block-breaker-game.created.app
プロンプトは次の内容だけです。
Canvasで動作するブロック崩しゲームアプリ。
ボールを弾くバーはマウスで動かすお絵描きツール(canvas)の画像生成連携 2024年4月11日製作
先日作ったお絵描きツールを拡張して、書いた絵から画像生成する機能を実装してみました。
画像生成部分は、canvasの内容をGPT-4 Visionで読み取りプロンプトとして取得。それをStable Diffusionに連携させています。実装時のプロンプトは次のような感じ。
## Generateボタン
次の処理を行う。処理中は画面全体が暗転してクルクルを表示する。
・GPT-4 Visionでcanvasの内容を、画像生成のプロンプトとして取得する。,で区切って英語で取得
・画像プロンプトを使ってStable Diffusionで512x512で再生成。
生成したものをポップアップで表示する。プリローダは消す。ポップアップには閉じるボタンとExportボタン。Exportを押すとjpegダウンロード。期待通りの処理をしているかは、ブラウザのDevToolsでネットワークログをみて確認しています。
15スライドパズル(アプリリンクあり)2024年4月10日製作
create .xyz で作った15パズル。
Stable Diffusionを組み込んでいて、毎回異なるパズルが生成されます。
シャッフルするロジックが自然言語だけだとうまく生成できず、不思議な書き方になっています。
自然言語でも4×4に画像をスライスはできるもの、最初の位置で入れ替え続けるような挙動しかしてくれず。currentの空欄マスがうまくアップデートされないのだと思い次のような書き方になりました。
割と良い反応あったのでプロンプト晒しておきます。よかったらどうぞ。
4x4マスの15スライドパズル
タイトルとして「15 SLIDING PUZZLE」を表示
タイトル下にStartボタン
押すとStartボタンを決して起動時処理を実行する
## 起動時処理
Stable Diffusionで400x400の画像を生成。"nature"または"cat"または"skyarts"または"fantasy background"または"forest"または"dog"のいずれかのimage。これをパズルの絵に使う。画面の上下左右中央に105x105のcanvasをタイル上に4x4で配置。各canvasの間は2px空ける
右下のcanvasは非表示にして空欄マスとして定義
次にシャッフル処理を行う
---
## シャッフル処理
blankarea = 一番右下の空欄マスの場所
パネルをシャッフルする。次の処理を200回行う
{
target_canvas = blankareaの上下左右いずれかのcanvasの一つをランダムで決定;
target_positon = target_canvasの位置
target_canvasを空欄マスの位置に移動する
blankarea = target_positon
}
処理が完了したらタッチ箇所整理の処理を行う
---
## タッチ箇所整理
canvasに設定されたクリック判定を削除。
blankareaに隣り合うcanvasをクリック対象にする
---
## クリック時処理
対象のcanvasをblankareaの場所に50m秒かけて滑らかにスライド移動。
タッチ箇所整理の処理を行う。
canvasの位置が元の位置に戻ったら画面下部にGame clearの表示。
再度画像生成をしてシャッフル処理を行う再現性は高くなく、この内容にした上でGenerateガチャしています。あとから個別に修正している箇所のいくつかあります。
何度か生成しているうちに、スライド操作時に少し位置がズレる不具合が出るようになりました。でも、ある意味リアルだと思ってそのままにしています。
データベース制御試作 2024年4月9日製作
少しひっかかっていた create .xyzでのデータベース制御ができました。データベースのアクセス制限などができないので雰囲気だけですが、ユーザー管理画面のようなものができました。
最初、うまくデータ更新ができない問題がありましたが、シンプルな書き方にしたら解決しました。
##削除ボタン
usertestから対象ユーザーを削除する機能
##登録・編集モーダル
usertestを追加または編集する機能
ユーザー名、生年月日、性別の入力欄と登録、キャンセルボタンを表示。ユニークIDを自動で付与する。
バリデーションチェックが行われ、空欄での登録はできないスロットゲーム(アプリリンクあり)2024年4月8日製作
プログラム学習のサンプルにありがちなスロットゲーム作ってみました。
https://slot-game.created.app/
参考までにプロンプトの一部。このくらいの日本語プロンプトでも動いてくれます。
## 停止状態
Startボタンのみ押せる。Startを押すと回転処理に移行する
テーブル内の3つのボタンは非活性状態
## 回転開始処理
coinが1減少させる
Startボタンが非活性化、テーブル内の3つのボタンを活性状態にする
回転状態に移行する
## 回転状態
3つのドラム部分の内容が50m秒ごとに変化
ドラムの内容は次のとおり
1列目🍒,❼,🍒,🔔,🍒,⭐️,🍒,🍒,🔔,🔔,🍒,🍒,🍒,⭐️
2列目❼,🍒,🔔,🍒,🍒,🔔,🍒,⭐️,❼,⭐️,🔔,🔔,🍒,🍒
3列目❼,🔔,🍒,🍒,🍒,🔔,⭐️,🍒,🍒,🍒,⭐️,🔔,🍒,🍒
それぞれの下のボタンを押すと変化が停止。押したボタンは非活性状態になる。
3列とも停止したら処理ステップを時効するChatGPTもどき(アプリリンクあり)2024年4月7日製作
せっかくLLM連携もできるのでChatGPTもどきも作成。
https://chotto-g.created.app
最新情報を反映させるため次のような指定をしてLangChain的なことをさせている。もっとスマートな実装方法があるように思う。
送信ボタンを押したら、[Google Search]でも検索してください。LLMには次の形式で送信して回答を生成します。
----
[ユーザーコメント]+"/次はGoogleでシステムが調べた検索結果です。参考データにしてください"+[検索結果(最大300文字)]
----お絵描きアプリ(アプリリンクあり)2024年4月7日製作
Canvasの制御などはできるのかなと思って試したものです。
https://simple-painter.created.app/
割と素直に書いて実装でき、ファイルへのエクスポート(ダウンロード)もストレートに書いて実装できました。唯一、スマホで描こうとしたときに画面スクロールしてしまいその点だけ苦戦。最終的に「canvasに対してtouch-action: none;とする」というCSSのどストレートな指定をして解決しました。困ったときは力技。
こういった時にウェブ系の基礎的な知識、解決手法を知っていないと苦戦するのはCreateの課題でしょうか。
アイディアメーカー(アプリリンクあり)2024/4/6制作
LLM(Gemini)に連携してネタ出しを手伝ってくれるアプリのプロトタイプです。
気の向くままに作りました。
https://idea-generator-website.created.app/
プリローダーの演出は「実行中は画面を暗くしてローディングのくるくる演出を表示する」で実装しました。LLMから出力されたmarkdownがそのまま表示されたりするのが難点ですが、プロトタイプということで無視しました。アプリ内で使うLLMはGeminiを使用。ChatGPTはやはり時間がかかる。




コメント