多くの方がご存知の通り、ChatGPTはプログラムを書くことができます。
今回はふとした思いつきで小説生成サイト作ってみました。
大規模な仕組みを作る前のデモンストレーション的に作ってみた感じですね。
造りは荒いので突然クローズしているかもしれません。作ってみての雑感を残しておきます。
どこまでChatGPTで生成できるか
今回は、有料のChatGPT Plusで使えるGPT-4を用いての生成しました。
基本的にコード生成に関する部分は9割くらいChatGPTに対応してもらいました。HTML部分はもちろん、PHPの処理とDBのテーブル作成のSQL文にいたるまで全てChatGPTに対応してもらいました。
そもそも私はそのレベルのコードが書けないので。
もちろん、プログラムを置くサーバの契約やDB自体の用意は自前で行う必要があります。
ちなみに、無料のGPT-3.5でもそこそこいいところまで作れますが、有料版を使った方が圧倒的に楽です。日本語指示をうまく解釈してくれます。
生成のコツのメモ
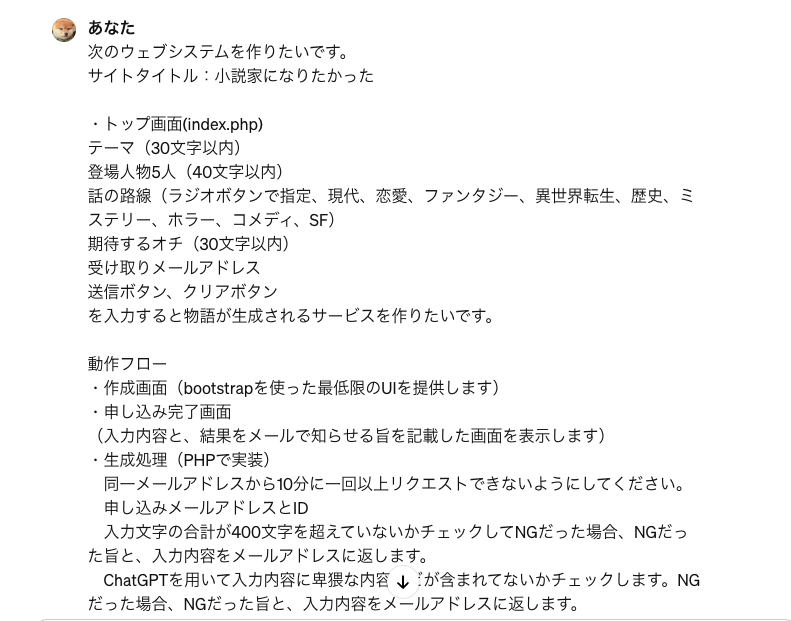
生成したコードは思った以上にそのまま動いてくれましたが、初期段階の工夫として、最初からある程度仕様を具体的に書くようにしました。的はずれな仕様になると補正の手間が余計にかかるのでその事前対策です。

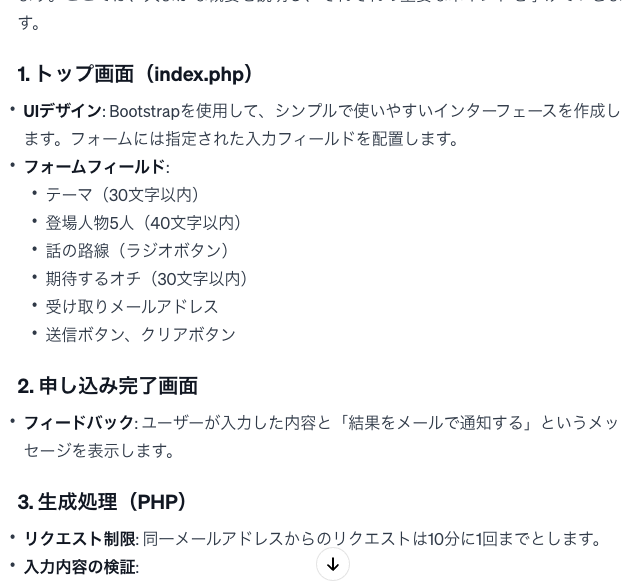
結果として、ChatGPTからの情報も明瞭でしたし、即コーディングを依頼できる段階まで進みました。

ただし、生成されたコードには結構は抜けになっている部分が多いです。

その場合も特に気にすることなく進めます。私の場合は次のように指示して、より具体的なコードを入手しました。
「良いです。各ファイル単位で詳細部分を追記したソースを生成してください。出力はファイル単位で区切って「次」と私が書いたら次のファイルを生成する形式で構いません。細かいところも省略せずに生成してください。」
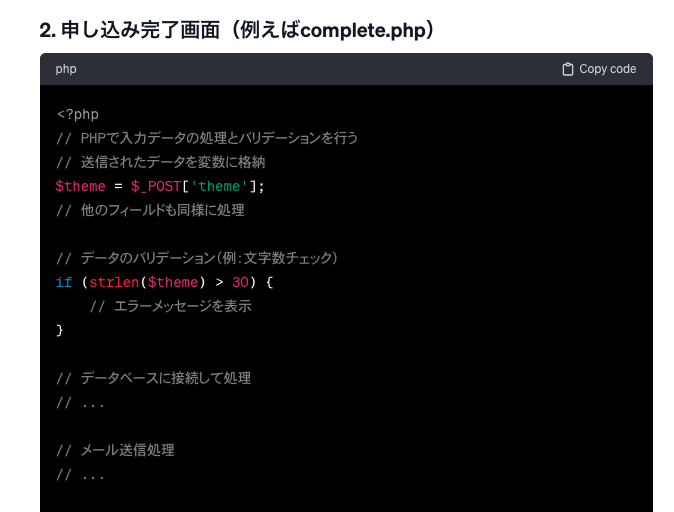
するとファイルごとのコードを出力しつつ次のようなメッセージを返すようになります。

問題なければ次を依頼し、修正点があれば修正の指示を行います。
これを繰り返していくと必要機能が揃いました。
気をつけるべきポイント
セキュリティ面は注意が必要
セキュリティ面で荒い作りになる場合があります。回避する方法としては一通りコードを書かせた後にセルフチェックをさせるのが一つ。あと、シンプルにjsなどユーザーが見られる範囲にAPIキーのような公開してはいけない情報が含まれてないかは別途チェックしました。
念の為、設定は別ファイルに保存したほうが良いと思い、その旨を伝えたらきちんと分離の対応も行ってくれました。
処理の共通化などは下手
ここの処理では良い感じに作ってくれますが、ファイルを横断した解釈、処理の共通化はちょっと弱いかも。小さい規模のものはさておき大規模開発には厳しいですね。
GPT-3.5だと特にその傾向があるように感じました。
基本的にそのまま動かない
当然というとあれですが、当然ながら一発で動作することはありません。地道にエラー内容をChatGPTに伝えるなどして切り分け、修正作業を行なっていきます。直接手直ししたような部分もあったので、その場合は修正後のファイルの内容をChatGPTに貼り付けて登録情報を再登録しました。
残念ながらすべてを把握したコーディングをしてくれることはないので、細部になると自分の勘と経験に頼る部分などはでてきます。X(Twitter)カードやシェア機能、discriptionの部分は途中から調整が面倒になって一部自分で書きました。
そうして生まれたサイト
改めて作成したWebサイトがこちらです。会員登録機能などは省略したので、作成したデータは完全に作りっぱなしとなる粗々のサイトです。ChatGPTのプロンプトは自前で最適化しました。それなりに満足しています。
このくらいの規模のサイトであればなんとかなりますが、これ以上大きな規模のサイトやデザイン性に凝ったサイトを作ろうとするとChatGPT単体ではちょっと厳しそうですね。でも良い練習になりました。




コメント